A new version is now available. It is much more reliable. The only problems I see are on Internet Explorer when a person first logs into a private blog. The requests to the server for comment data return with invalid data. Other visits to the page work well.
Again it doesn't work with anonymous comments.
Give it a shot (link is on the right side of the blog.)
B
Blogger Hints
Tips and Tricks to customize your Blogger powered blog.
Monday, November 9, 2009
Sunday, June 7, 2009
New Version in the works
A new version is in the works. Check back in a week or two to see if there are any updates.
The new version will:
Other future features I plan to develop include:
The new version will:
- Be based on JQuery.
- Attempt to fix problems on private blogs where the comments do not show up until the page is refreshed
Other future features I plan to develop include:
- Cookies that keep track of read comments
- Auto color detection
- Update notifier
Tuesday, February 17, 2009
What are Rollover Comments
At the bottom of this post you can see some examples of Rollover Comments. If you put your mouse on top of the user name the comment will appear below. If you click on the user name the comment will stay on the page when you move the mouse. Go ahead and give it a try!
Saturday, February 7, 2009
So You Want to See Comments on Your Blog?
 Installation
Installation- Click the link in the sidebar that says "Add to Blogger". Or click here!
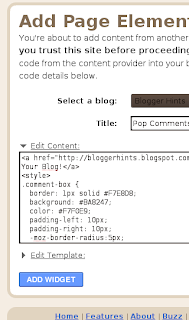
- You will be asked which blog you would like to add the widget to. Select your blog and click the "Edit Content" arrow.
- You want the colors of the comments to match your blog right? In the first section of the content between <style> and </style>. This is where the colors are defined. The color is coded in there in the number like #F7E8D8. For an introduction to html color codes see here. Find colors that match your blog or that stand out. If you look in your blog layout template you will see the color codes that your blog is using (as in the image below). You can change the colors after the widget is installed by choosing to edit it in the blogger dashboard layout tab.
- Click the "Add Widget" button. You can drag the widget to any location on your sidebar. The widget works the same no matter where it is.

Trouble Shooting
If you are having trouble seeing the comments on your blog, there are a couple of things that may help.
- You may be using the "Classic Template." On you blog dashboard under the "Template" tab there is a link called "Customize Design." Follow the instructions there to update your template.
- The default widgets may be outdated on your blog. To update them go to the blog dashboard and select the "Layout" tab. Select the Edit HTML link and at the bottom of the page there is a links that says "Revert widget templates to default." This will update you to a set of widgets that will work.
Caveats
- This was designed to work with blogger templates. If you have changed the default posts widget or template this code may not work correctly. You can delete it from the Layouts tab if it is not working and your blog will return back to the previous state (no other changes will be made to your blog).
- There is a known error if Anonymous comments are on a post. The widget can not find the correct author and will not display correctly. It does not ruin/destroy/mangle any real data and the comments will show up when you click the post title link.
How It Works
This widget is a smattering of Javascript code. The Javascript performs an AJAX function to retrieve post data (AJAX because private blogs do not share the JSON feeds). The Javascript then places the comments in place on the blog and adds the code to display them.
Future enhancements will include read comment history to show which comments have been read and which comments are new.
Friday, November 21, 2008
Saturday, July 5, 2008
Subscribe to:
Posts (Atom)